イントロダクション
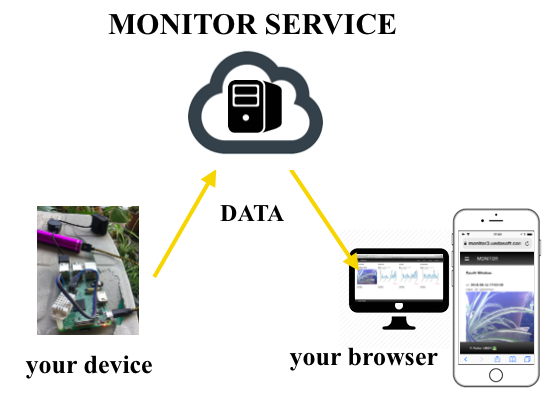
MONITOR™ サービスであなたの IoT プロダクトを 可視化 するために以下の機能を提供します:
- デバイスから送信された 最新の画像データ の表示
- デバイスから送信された 直近のセンサーデータ の グラフ表示
- デバイスから送信された 直近のセンサーデータ の .csv ダウンロード

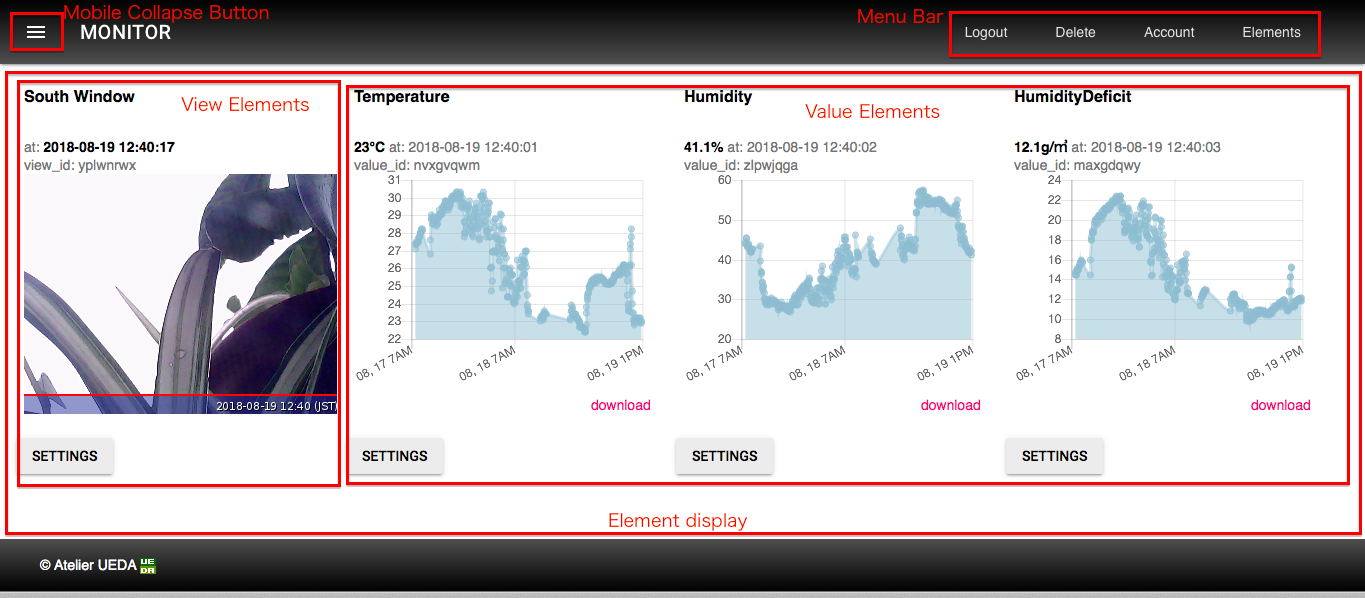
MONITOR™ の画面
ブラウザ上に表示される MONITOR™ の画面には以下の領域があります On the web browser, MONITOR display consist of following parts:
- モバイル・コラップス・ボタン
- メニュー・バー
- エレメント・ディスプレイ
- ビュー・エレメント
- バリュー・エレメント

モバイル・コラップス・ボタン
画面左上に表示される三本線のボタンで、クリックすると”メニュー・バー”と同じ項目が並ぶドロップダウンメニューを表示します
メニュー・バー
PC 等、十分な横幅のある端末のブラウザではモバイル・コラップス・ボタンに加えてメニュー・バーも表示されます
エレメント・ディスプレイ
デバイスから送信される画像やセンサーデータを表示する領域です
エレメントは アクティブ と イナクティブ の2つの状態を持ち、アクティブなエレメントはディスプレイに表示されますが、イナクティブなエレメントは表示されません
エレメントのアクティブとイナクティブは メニュー・バー もしくは モバイル・コラップス・ボタン の Elements メニューで切り替えることができます
ビュー・エレメント
画像データを表示するためのエレメントです
アカウント登録直後は アクティブ な1つのビュー・エレメントが用意されています
バリュー・エレメント
センサーデータを表示するためのエレメントです
アカウント登録直後は イナクティブ な3つのバリュー・エレメントが用意されています